Lessons I Learned From Tips About How To Build Css Menu

Start with some navbar markup.
How to build css menu. How to build a cool css3 menu with no javascript. If you are using an ide like vs code and you have emmet installed, create a. To remove browser default settings.
Navigate to the file manager from your hpanel. Markdown is a lightweight markup language that is. The name is derived from the file’s original creator, john gruber.
Start with a navigation bar. Cssrelated searches for how to build css menusimple css menucool css menusdrop down menu generator freehtml horizontal menu examplescss menu examplesfree css menusbuild your own menu ideasfree menu creatorsome results have been removedpagination12345next</ol></main>see more The code in the example above.
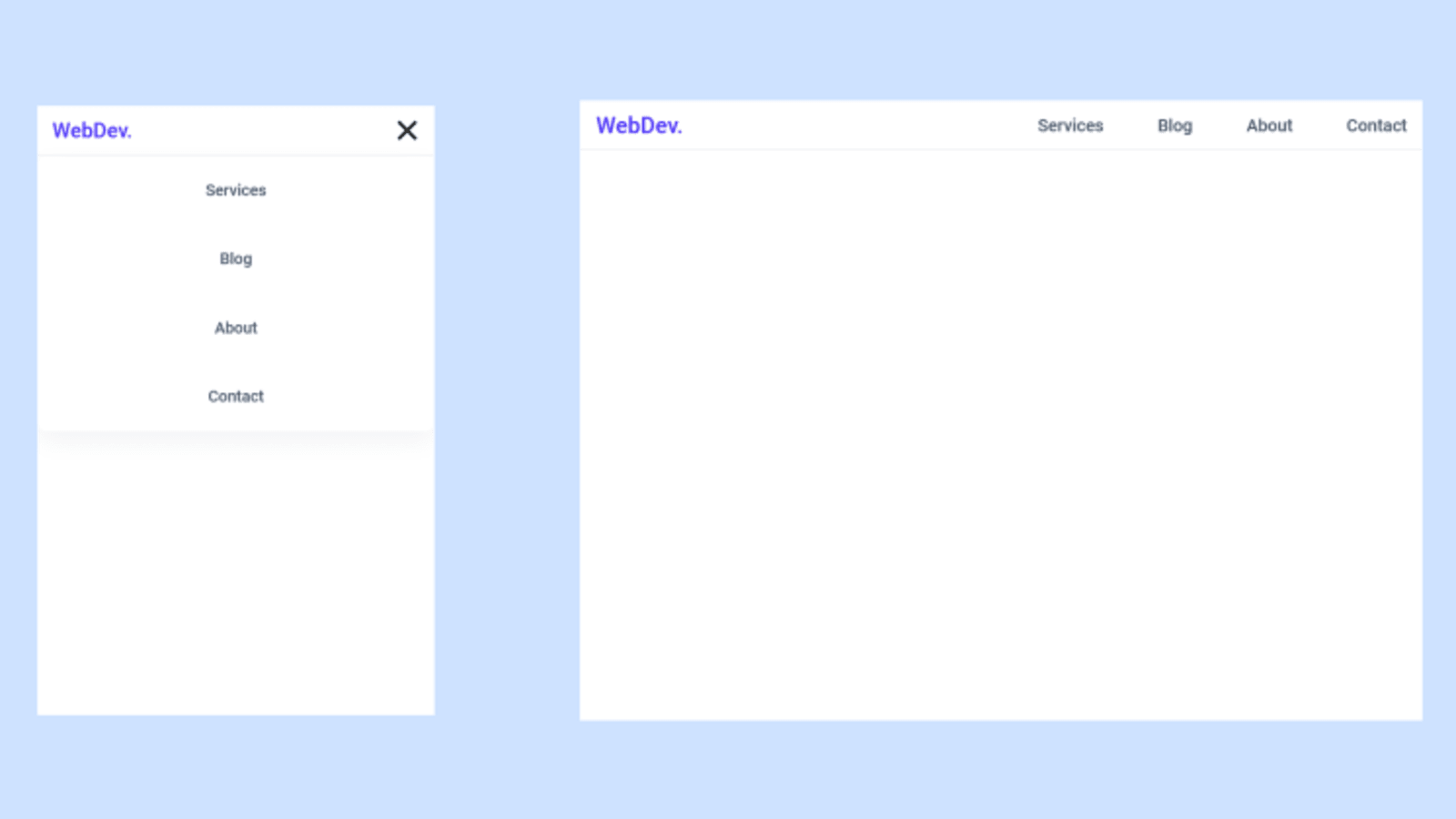
When the user clicks on the hamburger button, the menu will accessible to click. A navigation bar does not need list markers. To begin, create an html file for the actual dropdown menu content and syntax.
By default, the navigation menu text will be hidden and a small strip will show with icons. Do this by adding a class with two children underneath. A markdown file is a text file with a.md or.markdown extension.
1) open css3 menu software and click add item and add submenu buttons situated on the css3 menu toolbar to create your menu. To create a fixed top menu, use position:fixed and top:0. However, she had created an exit strategy a year prior and was able to land 4 interviews a week after.missing:







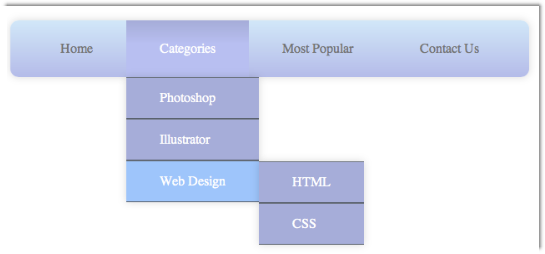
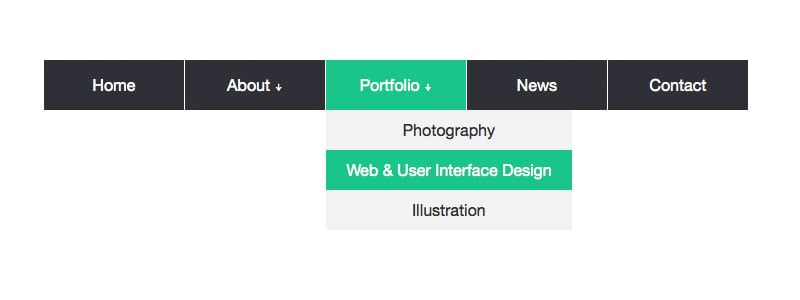
![How To Create A Simple Css Dropdown Menu [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2015/01/css-dropdown.png)